Templates
Client
Graviti
Year
2024
Project Type
About
Pre-folio helps Illustrators, Brand Identity designers, Photographers, Interior Designers, Product Designers, 3D artists, and other creative individuals to build a stunning portfolio for themselves to stand out on the internet, build a lasting impression and convert visitors to potential leads.
Project Overview
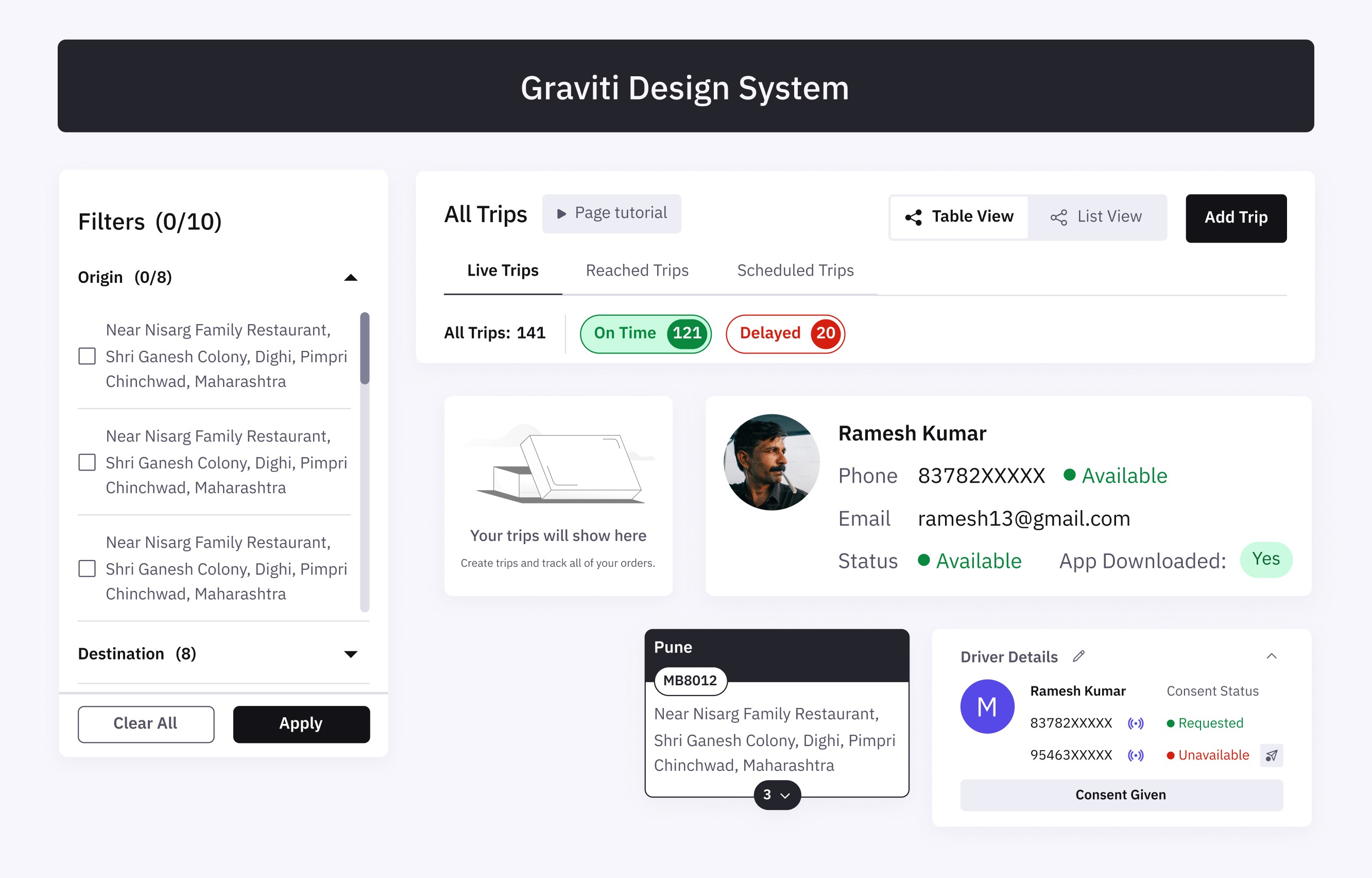
Graviti aimed to create a design system to establish a unified design language for our various product lines.
As the sole designer, I worked on developing the Graviti Design System, a tool designed to ensure visually cohesive and user-friendly experiences across all our products and services.
Approach
During the development of the Graviti Design System, we are utilizing many pre-built components available in open source design systems to avoid the hassle for developers of creating them from scratch and adding functionalities individually.
The challenge here was to keep the functionalities intact while establishing a unified design language among all the components.
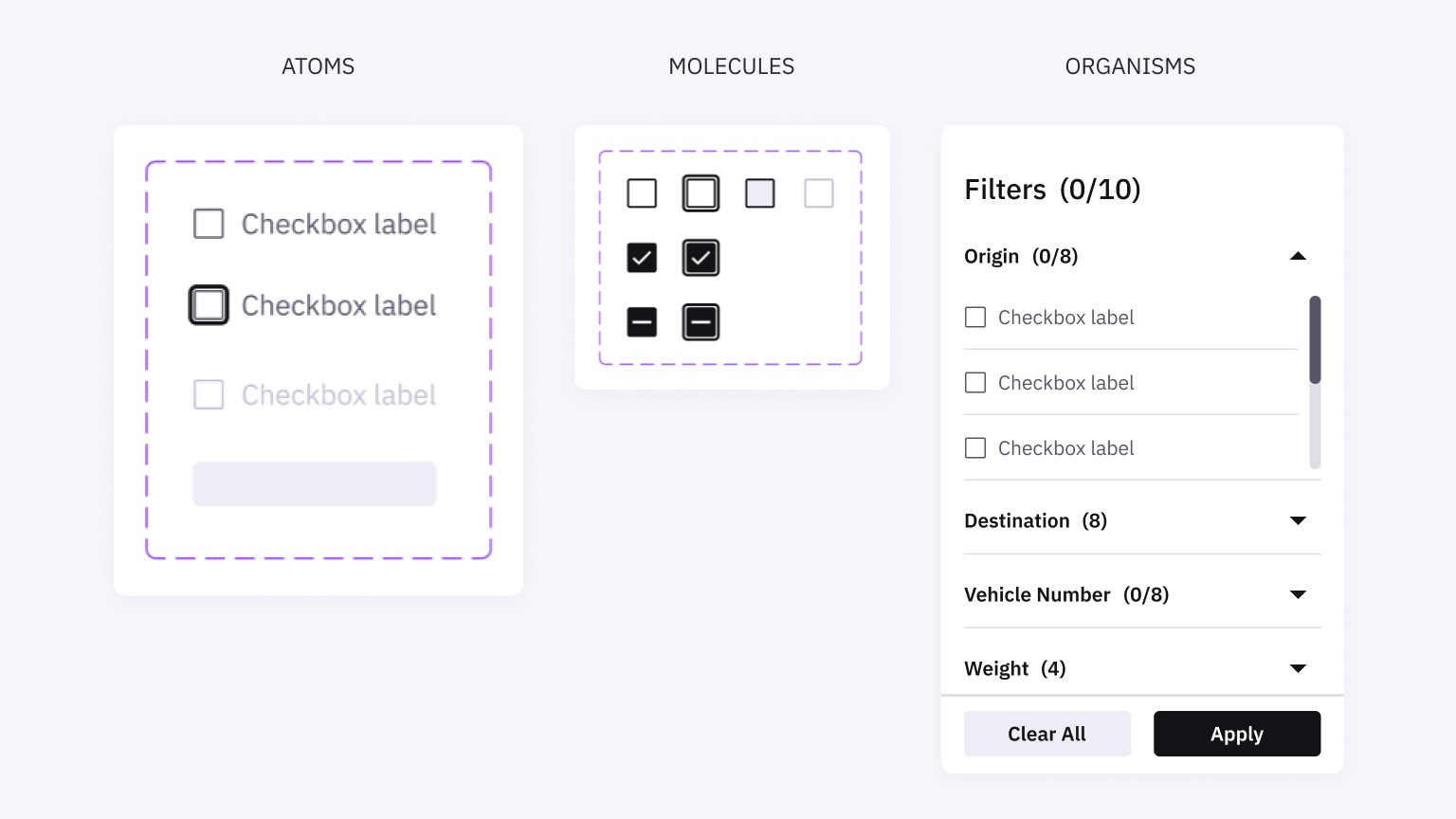
Guided by the Atomic Design approach we started on an ever-developing set of components. Continuously working with developers, we made sure that naming conventions and component organisation work for both sides.
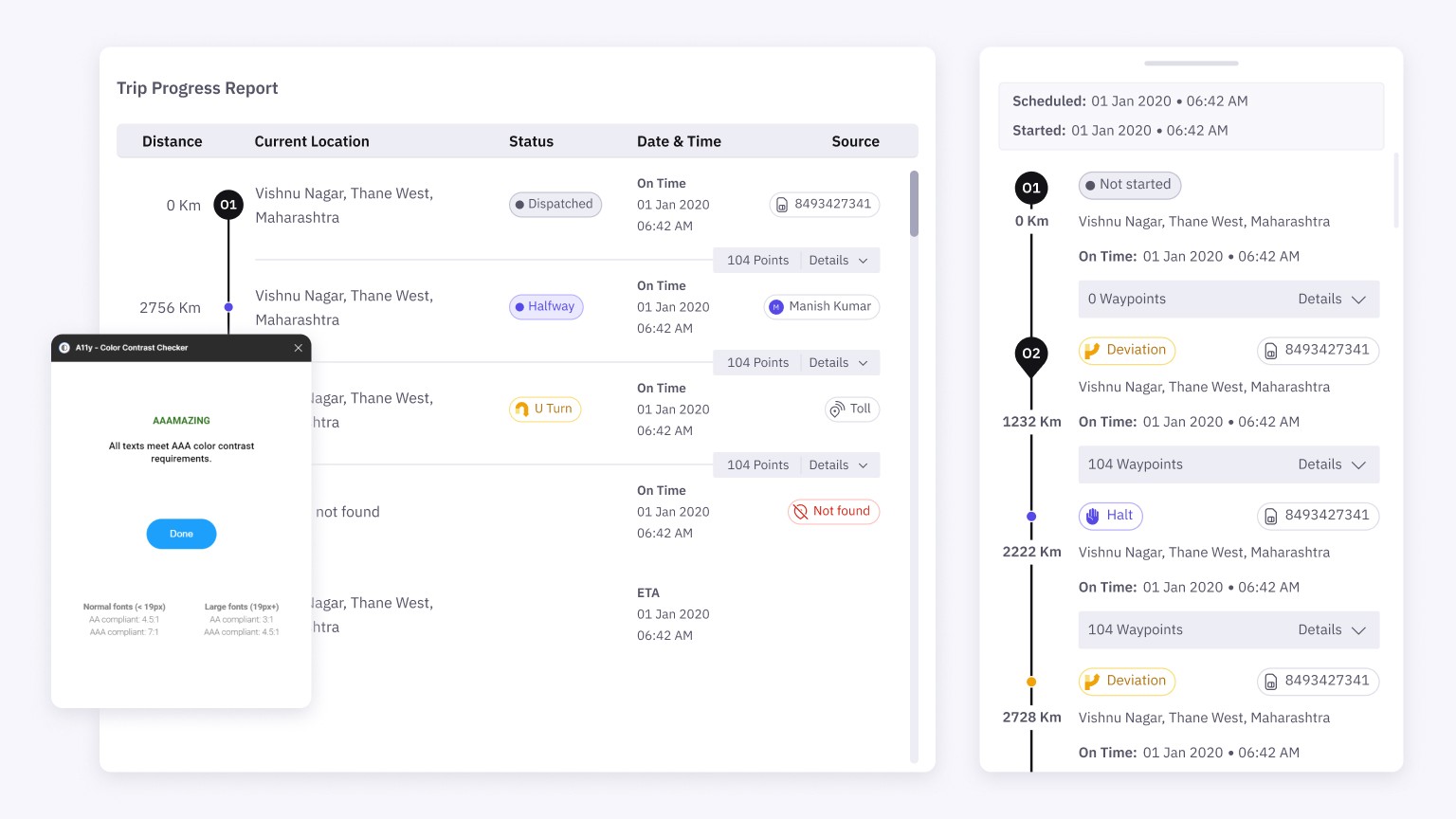
Considering our user base we prioritize accessibility from the very beginning, rather than treating it as an afterthought.
Some key principles we considered included:
Checking color contrast on various backgrounds and across different interaction states (this involved a deep dive into accessibility standards for disabled buttons).
Ensuring that font size and touch targets on mobile devices are appropriate.
Maintaining consistency across layouts and similar UI elements.
Although there is room for improvement, and we've made some trade-offs due to time constraints, this approach puts us on the right track.
Approach
Adoption: With the completion of our design system we redesigned our first app (Graviti Track). Developers were able to comfortable adapt to the new design system and were able to ship components 40% faster.
Consistency: Reusable components of our design system ensures that a consistent user experience is maintained across all our products, enhancing our brand's visual identity.
Reduction in Design/Development Time: The use of standardized components and design patterns within the Graviti Design System led to a 40% decrease in the time taken from design to implementation.
Reduction in Redundancy: The reusable components and design patterns helps in reducing redundancy in our design process, saving up to 40% in time and resources.
Goals
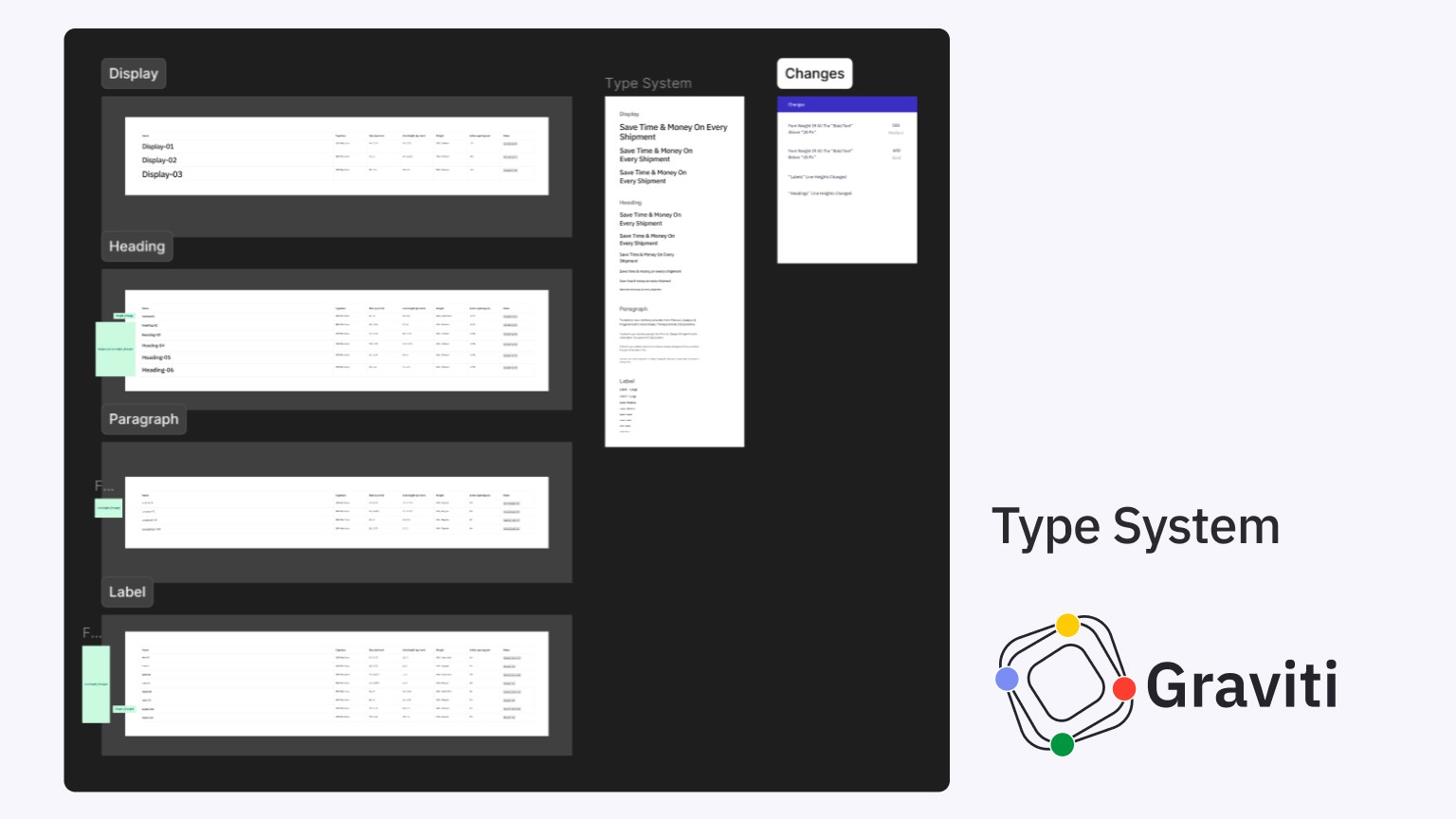
Cohesive Design Language: Creating a cohesive design language that would serve as the foundation for all our products. This include selection of typography, color schemes, and component styles that can reflect our brand identity and enhance usability.
Reusable Components set: To enhance the design/development time we developed reusable component sets, ensuring that can be used on multiple platforms.
Learnings
Developing the Graviti design system is a significant milestone for me, as it is my first experience building and working with a design system. This project has helped me understand:
1. How to build a design system from the ground up.
2. The thought process behind creating reusable components.
3. How to manage and collaborate with all the stakeholders involved.